
이전 글에서 prometheus 까지 데이터 수집을 완료하였다.
[4/5] Node-exporter → Consul → Promethus → Grafana 연동하기
이전 글에서 prometheus 을 구축하였다. [2/5] Node-exporter → Consul → Promethus → Grafana 연동하기이전 글에서 node-exporter 를 구축하였다.이제 consul 을 구축해보자② Consul파이프라인을 구성할 때 consul 이
elsboo.tistory.com
이제 grafana 를 구축해보자
⑤ Grafana

docker-compose.yml
version: '3'
services:
grafana:
image: grafana/grafana
container_name: grafana
ports:
- "3000:3000"
networks:
- monitoring
volumes:
- ./data:/var/lib/grafana
networks:
monitoring:
name: monitoring
driver: bridgenetworks:prometheus컨테이너에서 이 컨테이너를 접근할 수 있도록 “monitoring” 이라는 이름의 네트워크로 묶어주었다.
docker-compose up -d 로 실행시키고 http://localhost:3000 에 접속하면 그라파나 로그인 화면이 뜬다. 초기 계정은 admin / admin 이다. 비밀번호를 바꾸고 나면 메인 화면이 나온다.

prometheus 등록하기
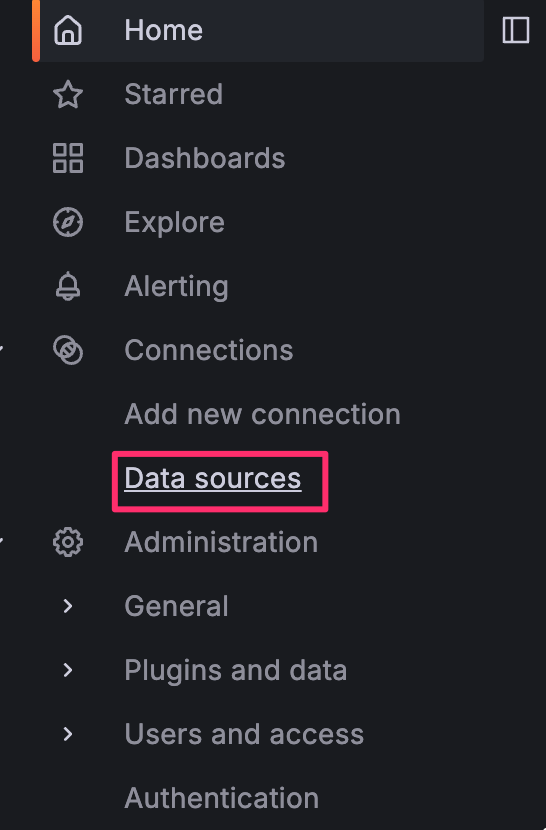
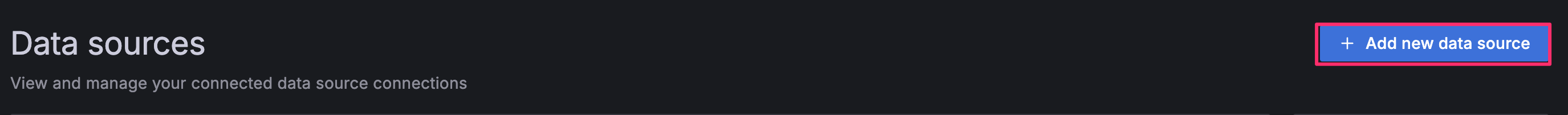
Connections → Data sources 에서 Add new data source 클릭


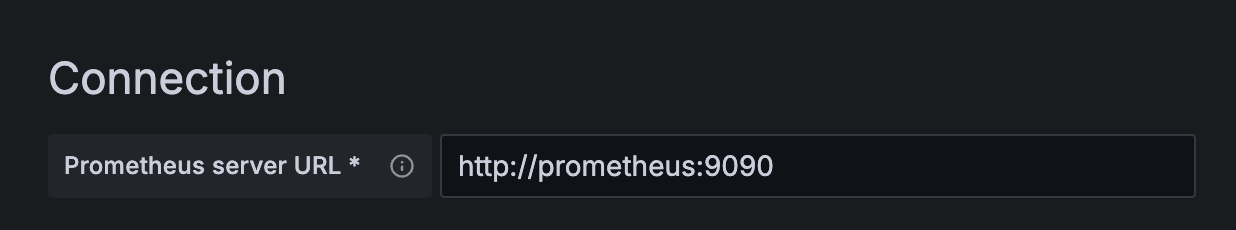
Prometheus 찾아서 클릭 후 URL 에 http://prometheus:9090 입력
grafana 컨테이너 안에서 접속해야하기 때문에 호스트로 localhost 가 아닌 컨테이너명 prometheus 를 입력해주었다.

Save & test 를 클릭해 잘 연결됨을 확인한다.

대시보드 만들기
대시보드를 직접 구성할 수도 있지만 미리 만들어져있는 node-exporter 용 대시보드를 사용하면 아주 편하다.
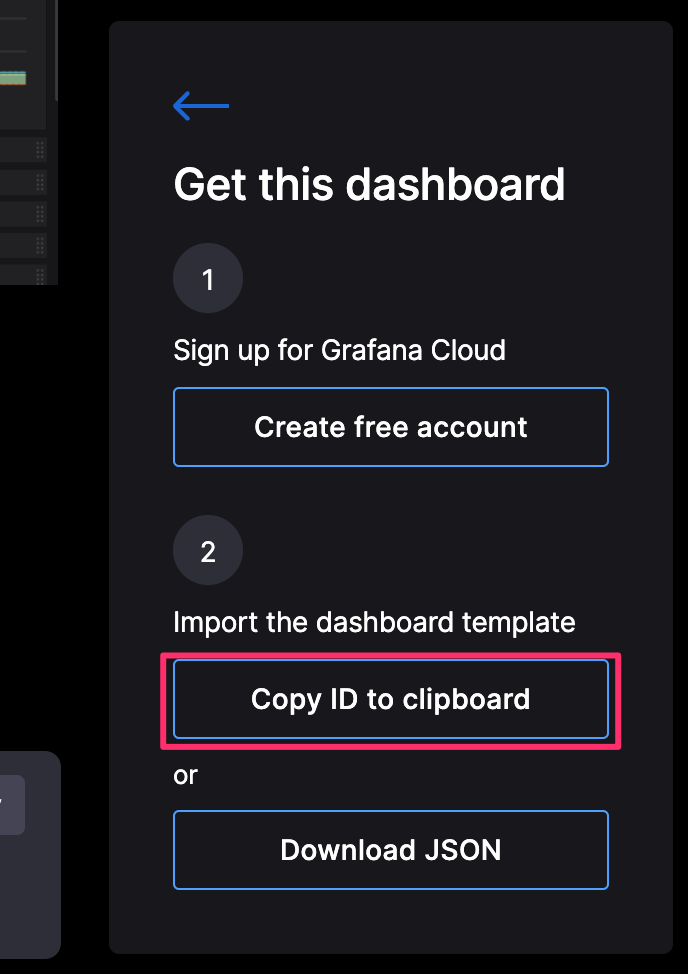
node-exporter 대시보드에 접속해서 Copy ID to clipboard 를 클릭한다. import 할 때 쓸 것이다.

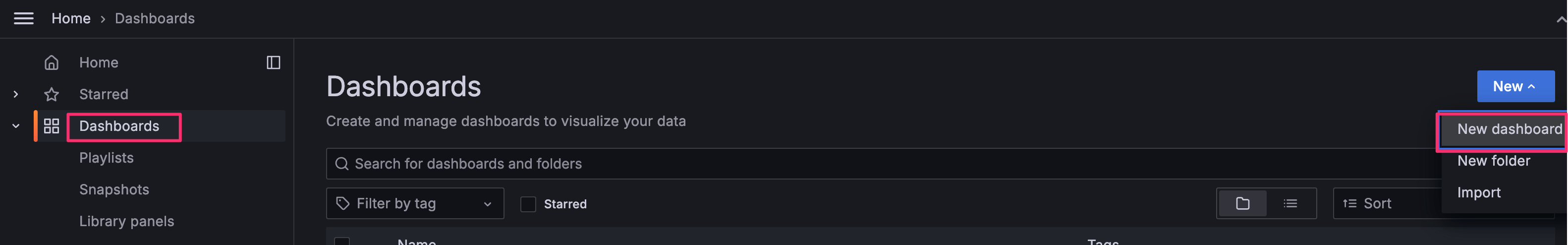
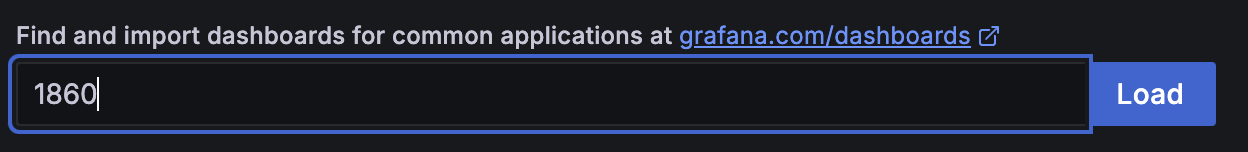
이제 우리 그라파나 http://localhost:3000 메인에서 Dashboards → New dashboard 의 Import dashboard 를 클릭 후 ID 를 붙여넣기 하고 Load 를 클릭한다.



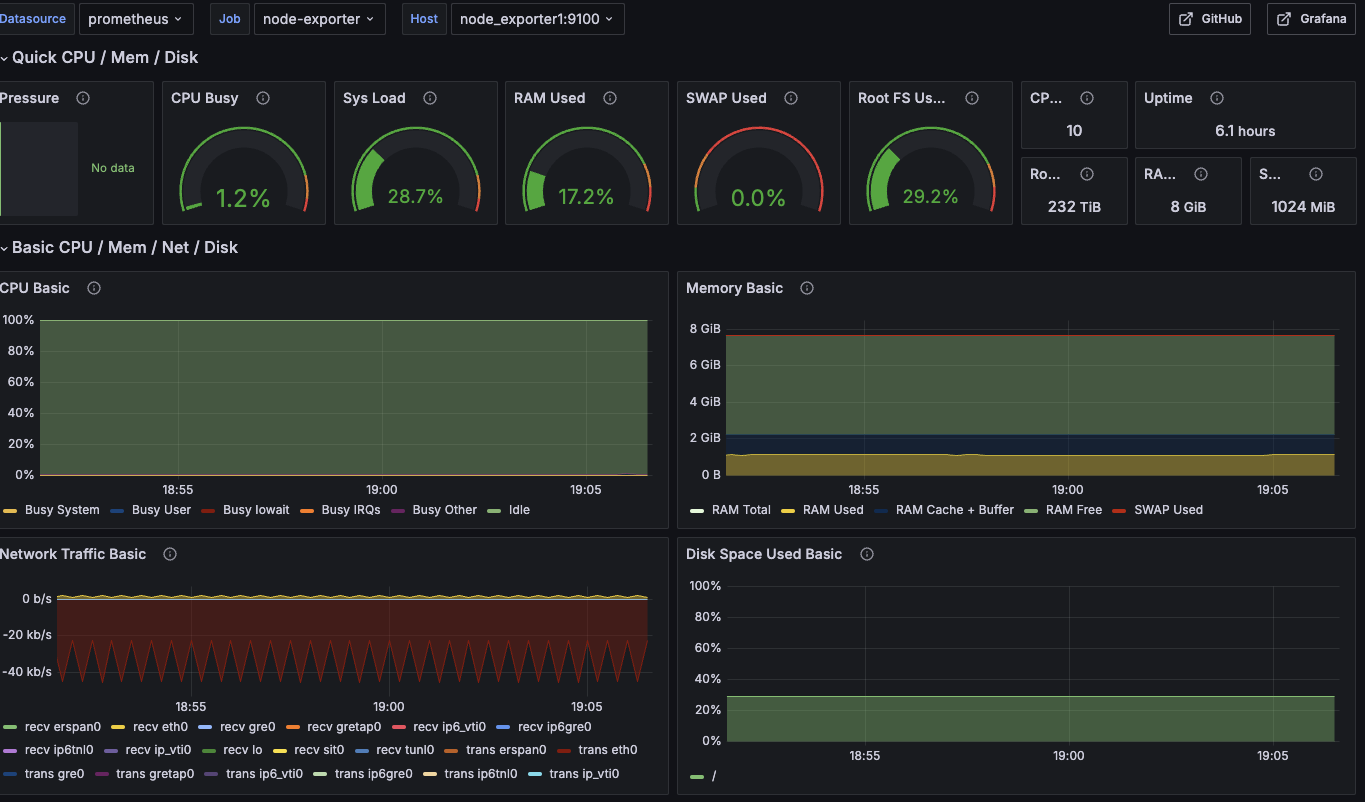
그럼 이렇게 대시보드가 구성되는 것을 확인할 수 있다.

모니터링 구축 끝!
'SearchDeveloper > 모니터링' 카테고리의 다른 글
| [4/5] Node-exporter → Consul → Promethus → Grafana 연동하기 (1) | 2024.10.13 |
|---|---|
| [3/5] Node-exporter → Consul → Promethus → Grafana 연동하기 (0) | 2024.10.13 |
| [2/5] Node-exporter → Consul → Promethus → Grafana 연동하기 (1) | 2024.10.10 |
| [1/5] Node-exporter → Consul → Promethus → Grafana 연동하기 (1) | 2024.10.10 |



